Fourth Grade HTML - Tables and Lists
Welcome to Fourth Grade HTML. This document will teach you how insert tables and lists into your documents. We'll also talk a little bit about maintaining simplicity and rationality.
The Purpose of the Internet
The original purpose of the Internet was to allow computers working on science projects to talk to each other. The idea was that the computers could send electronic postcards to each other, so the scientists using them could be working on other things while the computers were conversing. Nobody, including the inventors, imagined what the Internet would become. Today, it can be thought of as the internal wiring of one truly humoungous computer with terminals everywhere, from which you can get virtually any information anywhere that is known or can be computed. It's free speech in spades! The Internet has been called "The purest expression of the First Amendment."
The basic purpose of the Internet is still to exchange information. The World Wide Web makes this information easy to find, and hypertext makes it easy to convey and read. Sophisticated computer programs expedite the rapid communication of information between computers, but communicating with people still requires human skill and journalistic technique.
Information Representation
Any information, any at all, can be expressed as a string of at least two letters. In the US, we use the Roman alphabet, Arabic numerals, and various punctuation marks and symbols, which works pretty well for us. Sometimes, however, it helps to break these strings up and arrange them in some logical order to make it easy to see the relationships between them. For example:
- Little boys are made of:
- Snips,
- Snails, and
- Puppydog tails.
- Little girls are made of:
- Sugar,
- Spice,
- Everything nice,
- Artificial flavors and colors,
- Monosodium glutamate,
- Ascorbic acid, and
- One half of one percent benzoate of soda, added to retard spoilage.
We could have said, "Little boys are made of: snips, snails, and puppydog tails. Little girls are made of: sugar, spice, everything nice, artificial flavors and colors, monosodium glutamate, ascorbic acid, and one half of one percent benzoate of soda, added to retard spoilage" but I think the list gets the idea across better. So did the hypertext developers. They made it easy by incorporating the list element. There are three kinds:
- Ordered lists
- Unordered lists
- Definition lists
Let's see how this works in a real document.
<html>
<head>
<title>
An Example of a HTML Document Containing Lists
</title>
</head>
<body>
<center>
<h3>
This is an example of a use of lists</h3>
</center>
<p>
Any information, any at all, can be expressed as a string of at least two symbols. In the US, we use the Roman alphabet, Arabic numerals, and various punctuation marks and symbols, which works pretty well for us. Sometimes, however, it helps to break these strings up and arrange them in some logical order to make it easy to see the relationships between them. For example:
<ul>
<li>Little boys are made of:
<ul>
<li>Snips,
<li>Snails, and
<li>Puppydog tails.
</ul>
<li>Little girls are made of:
<ul>
<li>Sugar,
<li>Spice,
<li>Everything nice,
<li>Artificial flavors and colors,
<li>Monosodium glutamate,
<li>Ascorbic acid, and
<li>One half of one percent benzoate of soda, added to retard spoilage.
</ul>
</ul>
We could have said, "Little boys are made of: snips, snails, and puppydog tails. Little girls are made of: sugar, spice, everything nice, artificial flavors and colors, monosodium glutamate, ascorbic acid, and one half of one percent benzoate of soda, added to retard spoilage" but I think the list gets the idea across better. So did the hypertext developers. They made it easy by incorporating the <b>list</b> element. There are three kinds:
<ul>
<li>Unordered lists
<li>Ordered lists
<li>Definition lists
</ul>
</body>
</html> |
If you noticed the unusual indentation in the source, good for you! I'll explain that in a moment.
The really neat thing about the list element is that the client takes care of the formatting. It indents and puts little symbols, called bullets, out in front (if we want) to make it easy to identify, read and understand the information contained in the list. As you can see, we can nest the lists, putting one list inside another, to as many levels as we desire, and the client will keep track of them, and make all the items line up, which is hard to do otherwise.
The form of the list element is:
- The beginning list element tag, (<ul>)
- One or more list items, introduced by list item tags (<li>), and
- The ending list element tag (</ul>).
Unordered Lists
The unordered list is really not unordered, because the list items will be displayed in the order they appear in your source document. The client won't jumble them up. What is unordered about them is that the list items aren't numbered. They have bullets in front of the list items to make them stand out. If you have nested lists, the client will attempt to display the unordered list items with different bullets for different levels of nesting, so the lists will be easier to understand.
You can specify what you want the bullets to be in the <ul>tag using the TYPE attribute. The format is <ul type="symbol"> where "symbol" can be "circle", "disk", and "square". Some clients support other shapes, but most don't so I wouldn't mess with them. Consider this example.
<html>
<head>
<title>
Some Nested Lists
</title>
</head>
<body>
<center>
<b>Some Nested Lists</b>
</center>
<p>
My favorite TV stars are:
<ul>
<li>That 70's Show
<ul>
<li>Topher Grace - Eric Forman
<li>Mila Kunis - Jackie Burkhart
<li>Ashton Kutcher - Michael Kelso
<li>Danny Masterson - Steven Hyde
<li>Laura Prepon - Donna Pinciotti
<li>Wilmer Valderrama - Fes
<li>Debra Jo Rupp - Kitty Forman
<li>Kurtwood Smith - Red Forman
</ul>
<li>Animal Cops
<ul>
<li>Detroit
<ul>
<li>Shawn Hariston
<li>Mike Dowd
<li>Kevin Jones
<li>Debby MacDonald
<li>Mark Ramos
<li>Dr. Sharine Cici
</ul>
<li>Houston
<ul>
<li>Jim Boller
<li>Ernie Angerstein
<li>Barbara Christiansen
<li>Charles Janzten
<li>Sheila Kennedy
<li>Max Mixon
<li>Deborah Turner
<li>Deputy Christine Kendrick
</ul>
</ul>
<li>Star Trek, Deep Space Nine
<ul>
<li>Humans
<ul>
<li>Avery Brooks - Benjamin Sisko
<li>Cirroc Lofton - Jake Sisko
<li>Alexander Siddig (Siddig El Fadil) - Dr. Julian Bashir
<li>Colm Meaney - Miles O'Brien
</ul>
<li>Aliens
<ul>
<li>Trills
<ul>
<li>Nicole deBoer - Ezri Dax
<li>Terry Farrell - Jadzia Dax
</ul>
<li>Ferengi
<ul>
<li>Armin Shimerman - Quark
<li>Aron Eisenberg - Nog
<li>Max Grodenchik - Rom
</ul>
<li>Cardassians
<ul>
<li>Marc Alaimo - Gul Dukat
<li>Andrew J. Robinson - Elim Garak
</ul>
<li>Others
<ul>
<li>Rene Auberjonois - Odo
<li>Michael Dorn - Worf
<li>Nana Visitor - Kira Nerys
<li>Casey Biggs - Damar
<li>Jeffrey Combs - Weyoun/Brunt
</ul>
</ul>
</ul>
</ul>
Of course, I like other programs, too.
</body>
</html> |
Note that after the third level of nesting, the client gave up and used square bullets for the third and subsequent levels. We could have used our TYPE attribute to specify something else, such as a circle, as in this slightly altered example.
<html>
<head>
<title>
Some Nested Lists
</title>
</head>
<body>
<center>
<b>Some Nested Lists</b>
</center>
<p>
My favorite TV stars are:
<ul>
<li>That 70's Show
<ul>
<li>Topher Grace - Eric Forman
<li>Mila Kunis - Jackie Burkhart
<li>Ashton Kutcher - Michael Kelso
<li>Danny Masterson - Steven Hyde
<li>Laura Prepon - Donna Pinciotti
<li>Wilmer Valderrama - Fes
<li>Debra Jo Rupp - Kitty Forman
<li>Kurtwood Smith - Red Forman
</ul>
<li>Animal Cops
<ul>
<li>Detroit
<ul>
<li>Shawn Hariston
<li>Mike Dowd
<li>Kevin Jones
<li>Debby MacDonald
<li>Mark Ramos
<li>Dr. Sharine Cici
</ul>
<li>Houston
<ul>
<li>Jim Boller
<li>Ernie Angerstein
<li>Barbara Christiansen
<li>Charles Janzten
<li>Sheila Kennedy
<li>Max Mixon
<li>Deborah Turner
<li>Deputy Christine Kendrick
</ul>
</ul>
<li>Star Trek, Deep Space Nine
<ul>
<li>Humans
<ul>
<li>Avery Brooks - Benjamin Sisko
<li>Cirroc Lofton - Jake Sisko
<li>Alexander Siddig (Siddig El Fadil) - Dr. Julian Bashir
<li>Colm Meaney - Miles O'Brien
</ul>
<li>Aliens
<ul>
<li>Trills
<ul type="disc">
<li>Nicole deBoer - Ezri Dax
<li>Terry Farrell - Jadzia Dax
</ul>
<li>Ferengi
<ul type="disc">
<li>Armin Shimerman - Quark
<li>Aron Eisenberg - Nog
<li>Max Grodenchik - Rom
</ul>
<li>Cardassians
<ul type="disc">
<li>Marc Alaimo - Gul Dukat
<li>Andrew J. Robinson - Elim Garak
</ul>
<li>Others
<ul type="disc">
<li>Rene Auberjonois - Odo
<li>Michael Dorn - Worf
<li>Nana Visitor - Kira Nerys
<li>Casey Biggs - Damar
<li>Jeffrey Combs - Weyoun/Brunt
</ul>
</ul>
</ul>
</ul>
Of course, I like other programs, too.
</body>
</html> |
Now, about those indentations in the source document - They aren't really necessary, and can take up a lot of space, thus slowing down loading time. On the other hand, it is easy to get confused when you are creating the lists, and if you miss a tag or put in an extra one, bad things will happen when the client tries to display the defective list.
I like to create my source document in Word (yes, a Microsoft product; MacWrite isn't supported anymore). I format it the way I want it, save it with a file name, then put in all the formatting tags and save it as a text only document as the same name with .html added on. Then I open the HTML text document and see if it is reasonably close to what I intended. Then I go back and edit.
When creating lists, I use Word tab stops to format it as I want in Word, then go back and put in all the list tags. When the source document displays correctly, I go back and remove all the tabs, so I DON'T have any indentation. But that's just me. I don't recommend doing that. It's a better idea to replace each tab stop with five spaces in the source document so it's easy to edit. The spaces don't show up. This is what our TV star list (above) would look like without the indenting spaces. Note that it looks the same as the other one did. There is an extra space at the end of each list item in the indented document, but it doesn't show up because it's at the end of the line. You can eliminate it by using a </li> tag at the end of each list item, but it's not necessary and increases loading time.
<html>
<head>
<title>
Some Nested Lists Without Indentation
</title>
</head>
<body>
<center>
<b>Some Nested Lists Without Indentation</b>
</center>
<p>
My favorite TV stars are:
<ul>
<li>That 70's Show
<ul>
<li>Topher Grace - Eric Forman
<li>Mila Kunis - Jackie Burkhart
<li>Ashton Kutcher - Michael Kelso
<li>Danny Masterson - Steven Hyde
<li>Laura Prepon - Donna Pinciotti
<li>Wilmer Valderrama - Fes
<li>Debra Jo Rupp - Kitty Forman
<li>Kurtwood Smith - Red Forman
</ul>
<li>Animal Cops
<ul>
<li>Detroit
<ul>
<li>Shawn Hariston
<li>Mike Dowd
<li>Kevin Jones
<li>Debby MacDonald
<li>Mark Ramos
<li>Dr. Sharine Cici
</ul>
<li>Houston
<ul>
<li>Jim Boller
<li>Ernie Angerstein
<li>Barbara Christiansen
<li>Charles Janzten
<li>Sheila Kennedy
<li>Max Mixon
<li>Deborah Turner
<li>Deputy Christine Kendrick
</ul>
</ul>
<li>Star Trek, Deep Space Nine
<ul>
<li>Humans
<ul>
<li>Avery Brooks - Benjamin Sisko
<li>Cirroc Lofton - Jake Sisko
<li>Alexander Siddig (Siddig El Fadil) - Dr. Julian Bashir
<li>Colm Meaney - Miles O'Brien
</ul>
<li>Aliens
<ul>
<li>Trills
<ul type="disc">
<li>Nicole deBoer - Ezri Dax
<li>Terry Farrell - Jadzia Dax
</ul>
<li>Ferengi
<ul type="disc">
<li>Armin Shimerman - Quark
<li>Aron Eisenberg - Nog
<li>Max Grodenchik - Rom
</ul>
<li>Cardassians
<ul type="disc">
<li>Marc Alaimo - Gul Dukat
<li>Andrew J. Robinson - Elim Garak
</ul>
<li>Others
<ul type="disc">
<li>Rene Auberjonois - Odo
<li>Michael Dorn - Worf
<li>Nana Visitor - Kira Nerys
<li>Casey Biggs - Damar
<li>Jeffrey Combs - Weyoun/Brunt
</ul>
</ul>
</ul>
</ul>
Of course, I like other programs, too.
</body>
</html> |
The client displays a correctly made list by indenting each list, putting in the bullets, keeping everything lined up properly, and separating the entire listing from the rest of the text by inserting extra lines at the beginning and end, just as paragraph tags (<p>) would do. The indentation of the displayed list has nothing to do with the indenting spaces in the source document. If you use the <ul>, <li> and </ul> tags correctly, the list will display correctly, regardless of the number or placement of the spaces in the source document (or lack of them, for that matter). Just remember that for every <ul>, you have to have a </ul>, and the only things permitted between the <ul> and </ul> tags are lines of text (of any length) preceded by <li> tags; or another nested list. Anything else will give your client heartburn or perhaps massive stroke.
Some people use the <ul> and </ul> tags with text in between to produce indentation. This is not a good idea, since the client will look for but not find <li> tags in the indented text. That will make the client unhappy! Nobody wants an unhappy client! The correct method is to use <blockquote> and </blockquote> tags to create the indentation, perhaps with <br> tags in the block quoted text to create separate lines.
Ordered Lists
Ordered lists are basically the same as unordered lists, with the exception that, instead of bullets, the list items are identified with numbers or letters. They will still remain in the order in which you put them, but the list(s) will be numbered. If you add a list item anywhere in the list, the numbers will be adjusted automatically by the client. To see how this works, take a look at this example:
<html>
<head>
<title>
Example of Ordered Lists
</title>
</head>
<body>
<center>
<b>Example of Ordered Lists</b>
</center>
<p>
My favorite TV stars are:
<ol>
<li>That 70's Show
<ol>
<li>Topher Grace - Eric Forman
<li>Mila Kunis - Jackie Burkhart
<li>Ashton Kutcher - Michael Kelso
<li>Danny Masterson - Steven Hyde
<li>Laura Prepon - Donna Pinciotti
<li>Wilmer Valderrama - Fes
<li>Debra Jo Rupp - Kitty Forman
<li>Kurtwood Smith - Red Forman
</ol>
<li>Animal Cops
<ol>
<li>Detroit
<ol>
<li>Shawn Hariston
<li>Mike Dowd
<li>Kevin Jones
<li>Debby MacDonald
<li>Mark Ramos
<li>Dr. Sharine Cici
</ol>
<li>Houston
<ol>
<li>Jim Boller
<li>Ernie Angerstein
<li>Barbara Christiansen
<li>Charles Janzten
<li>Sheila Kennedy
<li>Max Mixon
<li>Deborah Turner
<li>Deputy Christine Kendrick
</ol>
</ol>
<li>Star Trek, Deep Space Nine
<ol>
<li>Humans
<ol>
<li>Avery Brooks - Benjamin Sisko
<li>Cirroc Lofton - Jake Sisko
<li>Alexander Siddig (Siddig El Fadil) - Dr. Julian Bashir
<li>Colm Meaney - Miles O'Brien
</ol>
<li>Aliens
<ol>
<li>Trills
<ol>
<li>Nicole deBoer - Ezri Dax
<li>Terry Farrell - Jadzia Dax
</ol>
<li>Ferengi
<ol>
<li>Armin Shimerman - Quark
<li>Aron Eisenberg - Nog
<li>Max Grodenchik - Rom
</ol>
<li>Cardassians
<ol>
<li>Marc Alaimo - Gul Dukat
<li>Andrew J. Robinson - Elim Garak
</ol>
<li>Others
<ol>
<li>Rene Auberjonois - Odo
<li>Michael Dorn - Worf
<li>Nana Visitor - Kira Nerys
<li>Casey Biggs - Damar
<li>Jeffrey Combs - Weyoun/Brunt
</ol>
</ol>
</ol>
</ol>
Of course, I like other programs, too.
</body>
</html>
|
Two attributes of the ordered list that I find useful are TYPE and START. The TYPE attribute specifies whether the ordering is by number ("1"), uppercase letter ("A"), lowercase letter ("a") or Roman numeral ("I"). The START attribute specifies what order the list starts with. (DUH!) Regardless of the type of the list, the START attribute is always an Arabic numeral (1, 2, 10406, etc.). The first item in the list will be the START numbered (or lettered) one, and the others will follow. Look closely at the following example
<html>
<head>
<title>
Example of Ordered Lists with Different Types and Starts
</title>
</head>
<body>
<center>
<b>Example of Ordered Lists with Different Types and Starts</b>
</center>
<p>
My favorite TV stars are:
<ol>
<li>That 70's Show
<ol type="A">
<li>Topher Grace - Eric Forman
<li>Mila Kunis - Jackie Burkhart
<li>Ashton Kutcher - Michael Kelso
<li>Danny Masterson - Steven Hyde
<li>Laura Prepon - Donna Pinciotti
<li>Wilmer Valderrama - Fes
<li>Debra Jo Rupp - Kitty Forman
<li>Kurtwood Smith - Red Forman
</ol>
<li>Animal Cops
<ol type="a">
<li>Detroit
<ol type="I">
<li>Shawn Hariston
<li>Mike Dowd
<li>Kevin Jones
<li>Debby MacDonald
<li>Mark Ramos
<li>Dr. Sharine Cici
</ol>
<li>Houston
<ol type="I" start="7">
<li>Jim Boller
<li>Ernie Angerstein
<li>Barbara Christiansen
<li>Charles Janzten
<li>Sheila Kennedy
<li>Max Mixon
<li>Deborah Turner
<li>Deputy Christine Kendrick
</ol>
</ol>
<li>Star Trek, Deep Space Nine
<ol>
<li>Humans
<ol>
<li>Avery Brooks - Benjamin Sisko
<li>Cirroc Lofton - Jake Sisko
<li>Alexander Siddig (Siddig El Fadil) - Dr. Julian Bashir
<li>Colm Meaney - Miles O'Brien
</ol>
<li>Aliens
<ol>
<li>Trills
<ol>
<li>Nicole deBoer - Ezri Dax
<li>Terry Farrell - Jadzia Dax
</ol>
<li>Ferengi
<ol start="3">
<li>Armin Shimerman - Quark
<li>Aron Eisenberg - Nog
<li>Max Grodenchik - Rom
</ol>
<li>Cardassians
<ol start="6">
<li>Marc Alaimo - Gul Dukat
<li>Andrew J. Robinson - Elim Garak
</ol>
<li>Others
<ol start="8">
<li>Rene Auberjonois - Odo
<li>Michael Dorn - Worf
<li>Nana Visitor - Kira Nerys
<li>Casey Biggs - Damar
<li>Jeffrey Combs - Weyoun/Brunt
</ol>
</ol>
</ol>
</ol>
Of course, I like other programs, too.
</body>
</html>
|
Note that where we didn't specify a TYPE or START attribute, the client assumed we meant <ol type="1" start="1">.
The foregoing example shows what can happen when you don't pay attention to how the list is laid out. Remember, each nested list is a separate list, not a continuation of a previous list on the same level. Resolving this problem is what the START attribute is for. I think the ordered lists would look better like this:
<html>
<head>
<title>
Another Example of Ordered Lists with Different Types and Starts
</title>
</head>
<body>
<center>
<b>Another Example of Ordered Lists with Different Types and Starts</b>
</center>
<p>
My favorite TV stars are:
<ol type="I">
<li>That 70's Show
<ol type="1">
<li>Topher Grace - Eric Forman
<li>Mila Kunis - Jackie Burkhart
<li>Ashton Kutcher - Michael Kelso
<li>Danny Masterson - Steven Hyde
<li>Laura Prepon - Donna Pinciotti
<li>Wilmer Valderrama - Fes
<li>Debra Jo Rupp - Kitty Forman
<li>Kurtwood Smith - Red Forman
</ol>
<li>Animal Cops
<ol type="A">
<li>Detroit
<ol type="1" start="9">
<li>Shawn Hariston
<li>Mike Dowd
<li>Kevin Jones
<li>Debby MacDonald
<li>Mark Ramos
<li>Dr. Sharine Cici
</ol>
<li>Houston
<ol type="1" start="15">
<li>Jim Boller
<li>Ernie Angerstein
<li>Barbara Christiansen
<li>Charles Janzten
<li>Sheila Kennedy
<li>Max Mixon
<li>Deborah Turner
<li>Deputy Christine Kendrick
</ol>
</ol>
<li>Star Trek, Deep Space Nine
<ol type="A" start="3">
<li>Humans
<ol type="1" start="23">
<li>Avery Brooks - Benjamin Sisko
<li>Cirroc Lofton - Jake Sisko
<li>Alexander Siddig (Siddig El Fadil) - Dr. Julian Bashir
<li>Colm Meaney - Miles O'Brien
</ol>
<li>Aliens
<ol type="a">
<li>Trills
<ol type="1" start="27">
<li>Nicole deBoer - Ezri Dax
<li>Terry Farrell - Jadzia Dax
</ol>
<li>Ferengi
<ol type="1" start="29">
<li>Armin Shimerman - Quark
<li>Aron Eisenberg - Nog
<li>Max Grodenchik - Rom
</ol>
<li>Cardassians
<ol type="1" start="32">
<li>Marc Alaimo - Gul Dukat
<li>Andrew J. Robinson - Elim Garak
</ol>
<li>Others
<ol type="1" start="34">
<li>Rene Auberjonois - Odo
<li>Michael Dorn - Worf
<li>Nana Visitor - Kira Nerys
<li>Casey Biggs - Damar
<li>Jeffrey Combs - Weyoun/Brunt
</ol>
</ol>
</ol>
</ol>
Of course, I like other programs, too.
</body>
</html>
|
Here, the actors are all numbered, even though they are in different nested levels. The programs all have Roman numerals, and the divisions within programs are indicated by capital letters, all in sequence. This is what the START attribute is for.
If you include a long piece of text in a list, it will look like this. The client will keep the text indented within the list in which it appears.
<html>
<head>
<title>
Long Text in a List Item
</title>
</head>
<body>
<center>
<b>Long Text in a List Item</b>
</center>
<p>
My favorite TV stars are:
<ol type="I">
<li>That 70's Show
<ol type="1">
<li>Topher Grace - Eric Forman
<li>Mila Kunis - Jackie Burkhart (Little Mila grew up in the Ukraine and learned to speak English by watching "The Price is Right." She was only 14 when she auditioned for the part of Jackie Burkhart, even though she convinced the producers that she would be 18 when she started work.)
<li>Ashton Kutcher - Michael Kelso
<li>Danny Masterson - Steven Hyde
<li>Laura Prepon - Donna Pinciotti
<li>Wilmer Valderrama - Fes
<li>Debra Jo Rupp - Kitty Forman
<li>Kurtwood Smith - Red Forman
</ol>
</ol>
Of course, I like other programs, too.
</body>
</html>
|
Ordered lists are sometimes useful for outlines. You can write the outline in list form and then start filling it in with information. If you did the list right initially, it will stay lined up and properly organized.
Definition Lists
A definition list is an unordered list without bullets that usually contains two elements in each list item, the data term <dt> and the data definition <dd>. Essentially, the data definition is a nested list under the data term, so you can have more than one data definition for each data term. Alternately, you don't have to include any data definitions at all. The definition list gives us a little more flexibility in making lists. The "favorites" or "bookmarks" lists created by client programs usually are definition lists.
You can use the definition list without data definitions as an unordered list without bullets. The unnested list will not be indented, as it is with the ordered list and the unordered list, but you can nest them just as you do with unordered lists. The definition list doesn't have any attributes that we will talk about.
You can nest different kinds of lists within each other, but keep in mind that when you change lists the client will insert blank lines between them. I can't think of any reason why somebody would want to do this, but people on the Internet are constantly surprising me.
Here is an example of a nested definition list. Note that the unnested list is not indented. Of course, we could have left the spaces out, as in the preceding examples, but it helps to use them initially, as in other kinds of lists, to keep them straight when you're developing them. Later, you can remove them. The client doesn't care one way or the other.
<html>
<head>
<title>
Example of a Definition List
</title>
</head>
<body>
<center>
<b>Example of a Definition List</b>
</center>
<p>
My favorite TV stars are:
<dl>
<dt>That 70's Show
<dl>
<dt>Topher Grace
<dd>Eric Forman
<dd>Luke Skywalker
<dd>Diligent
<dd>Archie Bunker
<dd>Flying Monkey
<dt>Mila Kunis
<dd>Jackie Burkhart
<dd>Lady Storm Trooper
<dd>Ditzy Piano Player
<dd>Dorothy
<dt>Ashton Kutcher
<dd>Michael Kelso
<dd>Chewbakka
<dd>Doofus
<dd>Scarecrow
<dt>Danny Masterson
<dd>Steven Hyde
<dd>The Pot Seller
<dd>Tin Man
<dd>Storm Trooper
<dt>Laura Prepon
<dd>Donna Pinciotti
<dd>Edith Bunker
<dd>Lucy Ricardo
<dd>Princess Laia
<dd>Wicked Witch
<dt>Wilmer Valderrama
<dd>Fes
<dd>Ricky Ricardo
<dd>Cowardly Lion
<dt>Debra Jo Rupp
<dd>Kitty Forman
<dd>Ethel Mertz
<dt>Kurtwood Smith
<dd>Red Forman
<dd>Fred Mertz
<dd>Darth Vader
</dl>
</dl>
Of course, I like other programs, too.
</body>
</html>
|
Notice the difference in indentation.
Tables
A table is a two dimensional presentation of data. Tables look hard, but they're really easy. A table consists of rows, that go horizontally, and columns, that go vertically. The intersection of each row and column is commonly called a cell. The data in a table goes in the cells.
Tables are constructed from four kinds of tags:
- Table tags (<table>, </table>)
- Table row tags (<tr>, </tr>)
- Table heading tags (<th>, </th>), and
- Table data tags (<td>, </td>).
Because tables are so useful, they have evolved (become more complicated) over the years, and each new edition of HTML contains more attributes that are handled differently by different clients. We're going to learn about only a few of these, because they will be sufficient for fourth grade purposes and it's easy to get confused. Client programs that automatically generate HTML documents allow much more flexibility, but one pays a price in downloading time and frustration when trying to understand them.
Development of a table is pretty straightforward. First you have to identify the table, which is done with table tags like this:
<table>(more stuff)</table>
Simple, huh?
The "more stuff" consists of a number of rows. Let's assume four of them. They are defined by the table row tags. To keep things from getting confused, let's put the table tags on separate lines with the rows on separate lines between them, like this.
<table>
<tr>(cells)</tr>
<tr>(cells)</tr>
<tr>(cells)</tr>
<tr>(cells)</tr>
</table>
Now all we have to do is put in the cells. They are defined with the table data tags. Each <td>(data)</td> combination defines a cell with data in it. Let's put six columns in our table. To make the table easier to see, I'm going to center it in the next examples. With six columns, each row will have six cells, se we need to format them this way:
<html>
<head>
<title>
A Table With Four Rows and Six Columns
</title>
</head>
<body>
<center>
<b>A Table With Four Rows and Six Columns</b>
<p>
<table>
<tr><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td></tr>
<tr><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td></tr>
<tr><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td></tr>
<tr><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td></tr>
</table>
</center>
</body>
</html>
|
This is what our table now looks like:
We can add the BORDER attribute to the <table> tag, and specify a value for the border. A border value of zero (0) is the default, as shown above. Larger numbers make the border thicker. Let's use one (1) for now. The table tag will now look like this: <table border=1> and the table will look like this:
<html>
<head>
<title>
A Table With Four Rows and Six Columns
</title>
</head>
<body>
<center>
<b>A Table With Four Rows and Six Columns</b>
<p>
<table border=1>
<tr><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td></tr>
<tr><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td></tr>
<tr><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td></tr>
<tr><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td></tr>
</table>
</center>
</body>
</html>
|
Voila! That was easy, wasn't it?
You can use the <th> and </th> tags anywhere you would normally use <td> and </td> tags, respectively. These are the table header tags, and they make the data in the cell bold and centered within it. Usually data is plain text and aligned to the left middle of the cell. Table headers are best used as intended, in the first row of a table, to define the column headings. This is what a table with headers in the first row looks like, first in source code....
<html>
<head>
<title>
A Table With Four Rows and Six Columns
</title>
</head>
<body>
<center>
<b>A Table With Four Rows and Six Columns</b>
<p>
<table border=1>
<tr><th>(heading)</th><th>(heading)</th><th>(heading)</th><th>(heading)</th><th>(heading)</th><th>(heading)</th></tr>
<tr><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td></tr>
<tr><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td></tr>
<tr><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td><td>(data)</td></tr>
</table>
</center>
</body>
</html>
|
....and then the table as displayed by the client.
Some people like to group their rows and columns in the source code in different ways to make it easier to develop, read and edit. This is OK with the client, which usually inserts a space where a paragraph mark occurs in the source code. One example is the one below, which looks like this when displayed, just as the previous source did. When writing source code, you want to make it easy on yourself, just be sure what you tell the client to do is what you want it to.
<html>
<head>
<title>
A Table With Four Rows and Six Columns
</title>
</head>
<body>
<center>
<b>A Table With Four Rows and Six Columns</b>
<p>
<table border=1><tr>
<th>(heading)</th>
<th>(heading)</th>
<th>(heading)</th>
<th>(heading)</th>
<th>(heading)</th>
<th>(heading)</th>
</tr><tr>
<td>(data)</td>
<td>(data)</td>
<td>(data)</td>
<td>(data)</td>
<td>(data)</td>
<td>(data)</td>
</tr><tr>
<td>(data)</td>
<td>(data)</td>
<td>(data)</td>
<td>(data)</td>
<td>(data)</td>
<td>(data)</td>
</tr><tr>
<td>(data)</td>
<td>(data)</td>
<td>(data)</td>
<td>(data)</td>
<td>(data)</td>
<td>(data)</td>
</tr></table>
</center>
</body>
</html>
|
Character Entities allow us to display a character without actually using that character in the text. For Example, if we use the character < or > in our text, our client will think that they are control characters, part of a HTML tag. It will therefore act on them, most likely in an unpredictable way, rather than showing them, as we would like. We can display a character that the client would otherwise treat as a control character by using a character entity. For example, the character entity for the character < is < and the character entity for the character > is >. The trailing semicolon is part of the character entity. Use of control characters in text instead of the required character entities is a frequent cause of otherwise unexplained bizarre or missing text display. You can find more information on character entities at: http://www.utoronto.ca/webdocs/HTMLdocs/NewHTML/entities.html.
Some clients eliminate the borders between cells with no data in them, so it's a good idea to put something in each cell, even if it's only a nonbreaking space. We can specify this space by the character entity ( ). The semicolon (;) is part of the entity; the parentheses are not. The tables are displayed like this.
<html>
<head>
<title>
Four Tables with Some "Empty" Cells
</title>
</head>
<body>
<center>
<b>
Four Tables with Some "Empty" Cells</b>
<p>
<table>
<tr>
<th>No Data<br>
at All</th>
<th>Nonbreaking<br>
Spaces Only</th>
<th>Just Headings</th>
<th>Headings with Nonbreaking Spaces</th>
</tr>
<tr>
<td>
<table border=1>
<tr>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</td>
<td>
<table border=1>
<tr>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</td>
<td>
<table border=1>
<tr>
<th>Head</th>
<th>Head</th>
<th>Head</th>
<th>Head</th>
<th>Head</th>
<th>Head</th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</td>
<td>
<table border=1>
<tr>
<th>Head</th>
<th>Head</th>
<th>Head</th>
<th>Head</th>
<th>Head</th>
<th>Head</th>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</td>
</tr>
</table>
</center>
</body>
</html>
|
Notice that there are actually five tables (go ahead, count 'em) in the foregoing example. Four with borders, and one without. The one without borders has two rows and four columns. The first row contains the headings for each of the demonstrated tables. In effect, you have a table with four cells that contain data, and four cells that contain other tables, which is OK. You can nest tables if you want, but be sure you keep all the elements where they're supposed to be. Indenting the nested tables helps, as shown in the foregoing source code. I have made the elements of the unnested table bold to make the whole thing easier to understand, but don't try that in your source code, because you don't know how to do that yet.
Table Attributes
Tables have many different attributes, and the number of them is growing daily. We will study only a few of them, to keep things simple. These are:
- Table attributes
- Border
- Background
- BGColor
- Cellpadding
- Width
- Table Row attribute
- Table Header and Table Data attributes
- Align
- Background
- BGcolor
- Colspan
- Rowspan
- Valign
- Width
If the data within a table is better presented without a border and intersecting lines to delineate the cells, the BORDER attribute is set to zero. This is the default value when no BORDER is specified. The data are lined up neatly, and all the other attributes may be employed, but the table will not have a border or grid. There is a way to make horizontal or vertical rules, and to make the border different colors, but that's for more advanced students. For now, <table border=1> or greater will produce a border and a grid within the table. Bigger numbers will make them wider and thicker.
We can specify a background within the table with the BACKGROUND attribute. The background is an image that the client will tile within the table, sometimes across the whole table, and sometimes within the individual cells, depending on what client you're using. It's like wallpaper on your desktop. Because the value of the attribute is an image, you have to specify a URL for the image, using all the rules for URLs we learned in third grade. The syntax is <table background="URL"> where "URL" is the URL of the image we want to use. The quotation marks are required within the tag. If we don't specify a background, the client will use whatever the background is of the document that the table is in, as in the tables shown above. You can use the BACKGROUND attribute in rows and individual cells, too.
The BGCOLOR attribute uses the colors we learned about in second grade to put a colored background in each of the table. The form <table bgcolor="#RRGGBB"> (with quotation marks) is the preferred method of specifying a color, because all clients agree on what the numbers mean. Named colors, such as "hotpink" or "pumpkin" may confuse some clients, or may not display on the reader's computer the same way they do on yours.
Sometimes the table will look better if the data in each individual cell is not right up against the border. We can do this with cellpadding. The value is the number of pixels of free space we want between the border and the data within the cells. This will make our table wider by the number of pixels you specify times TWICE the number of cells, so don't be too generous or you'll end up with a really fat table that you have to scroll back and forth to see. Readers don't like to scroll back and forth on a screen nearly as much as they like scrolling up and down. The way this is incorporated is <table cellpadding=x> where x is the number of pixels you want in the padding.
The client will try to display the table so that it looks good, and will usually align it to the left edge of the window. If the table is likely to be skinny, it makes sense to center it in the window, as in the examples. You use the <center> and </center> tags before and after the table, respectively. With wide tables, the client will attempt to make it fit in the window by squeezing the columns, but this doesn't always work. We can tell the client how wide we want the table by using the WIDTH attribute. A number without a percent sign (%) is the width we want in pixels, so it is likely to be a big number, and is probably not going to look like what we expect because the writer of the document rarely knows how big the reader's window is going to be. A much better method is to use a percent sign, as in <table width=90%>, which tells the client the percentage of the WINDOW width we want the TABLE width to be (90 percent in this case), and the client will try to display it that way.
Table Row Attribute
The only attribute we will study for the <tr> tag is the BACKGROUND. This attribute can be used for any specific row to override any background we have specified for the entire table by putting it in the <tr> tag, as <tr background="URL">. If we don't specify a background for the row, the client will display it with whatever background was specified for the table (including the default to whatever the background is for the document), unless a different background is specified for a specific cell, as explained below.
Table Header and Table Data Attributes
If we have text in the cells, as is usually the case, it usually looks best aligned left, as on a printed page, and the client will try to display it that way. Sometimes, we want it aligned differently. This is done with the ALIGN attribute.
- <td align="left"> is the default and aligns the data on the left side of the cell.
- <td align="center"> centers the data. We could have used the <center></center> tags instead.
- <td align="right"> aligns the data on the right of the cell.
- <td align="justify"> spreads text containing spaces out to take up the entire width of the cell.
The BACKGROUND attribute can be used for any specific cell. It will override any background we have specified for the row or for the entire table by putting it in the <td> or <th> tag, as <td background="URL">. If we don't specify a background for the cell, the client will display each cell in a row with whatever background was specified for the row. If no background was specified for the row, it will display the table background in each cell.
We can use the BGCOLOR attribute in the cell. The form <td bgcolor="#RRGGBB"> (with quotation marks) is essentially the same as the form for the entire table.
We can make a single cell span more than one column by specifying the number of columns wide we want it with the COLSPAN attribute. The form <td colspan=x> will spread the cell over x number of columns horizontally to the left, and all other cells will be shifted accordingly. We have to remember to have that many fewer <td></td> pairs, though, because otherwise the client will dutifully stick the remaining extra cell(s) at the end of the row.
ROWSPAN works the same way, except that the cell will be extended downward the number of rows we specify by x in <td rowspan=x>. USE ROWSPANS ONLY WITH EXTREME CAUTION! It is very easy to get yourself screwed up! If the SECOND <td></td> pair specifies that the SECOND cell has a rowspan of 3, the next TWO subsequent rows should have ONE less <td></td> pair because the SECOND pair will actually specify the THIRD cell. The SECOND cell in those rows, of course, will be the cell that had the rowspan of 3 in it, and won't appear in those rows in your source code at all! I consider myself a pretty good HTML writer, and I don't use rowspans unless I have to, and then I am really careful! Colspans, yes. Rowspans, no.
Normally, if we don't specify otherwise, whatever is in the cell will be aligned in the middle of it, top to bottom. The table will look best this way. We can force a top or bottom alignment (or a middle, for that matter), with <td valign="top">, <td valign="bottom"> or <td valign="middle">, respectively.
Some clients allow us to specify a WIDTH for the columns by using this attribute in the first row of a table. The form is <th width=x> where x is either in pixels (not a good idea!) or x is a percent of the TABLE width (with a percent sign (%)). You can use it if you want, but imagine what your table will look like without it, because some clients just ignore this attribute.
Usually, it's better to specify as few attributes as possible and let the client figure out how to display the table. They do this pretty well. If the client leaves a lot of space in most of the cells in a column because one cell has a long line of text, you can improve the appearance of the table by forcing line breaks with the <br> tag within the long text.
Any formatting information you do to text in a cell generally has to do only with that particular cell, so you have to do it over and over again for each cell. Even if your client allows you <font> formatting over multiple cells, some clients don't. Copy and paste formatting instructions into each cell (or REPLACE ALL <td> or <th> tags with the tag plus <FONT> commands), and don't forget the end tags before the </td> or </th> tags. Remember the formatting nesting rules!
Developing the Table
There are a number of easy ways to develop tables. One way is to type a number of characters for your rows and columns, and then replace each character with row and column information. For example:
@@@@@@@
@@@@@@@
@@@@@@@
@@@@@@@
@@@@@@@
@@@@@@@
@@@@@@@
can be used to develop a table consisting of seven rows and seven columns. Since each @ character represents a cell, we will need <td></td> pairs for each, so we can replace the @ cell characters with the <td>data</td> pairs that will define the cell and its data, like this:
<td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td>
<td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td>
<td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td>
<td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td>
<td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td>
<td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td>
<td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td>
We can identify the rows by noting that there is a line break or paragraph mark (¶) at the end of each line, so we can replace it with </tr>¶<tr> like so:
<td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td></tr>
<tr><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td></tr>
<tr><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td></tr>
<tr><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td></tr>
<tr><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td></tr>
<tr><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td></tr>
<tr><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td></tr>
<tr>
Note that we have an extra <tr> at the end of the table, and none at the beginning, where we need it, so we can cut and paste the <tr> tag and insert the <table> and </table> tags and we have a complete table specification.
<table>
<tr><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td></tr>
<tr><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td></tr>
<tr><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td></tr>
<tr><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td></tr>
<tr><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td></tr>
<tr><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td></tr>
<tr><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td><td>data</td></tr>
</table>
Now all we have to do is replace each of the data words with the actual data. Rearranging the table by forcing a line break between cells, rearranging the </tr> and <tr> tags, and putting in some data, we have:
<table border=1>
<tr><td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr><tr>
<th>Sunday</th>
<th>Monday</th>
<th>Tuesday</th>
<th>Wednesday</th>
<th>Thursday</th>
<th>Friday</th>
<th>Saturday</th>
</tr><tr>
<td> </td>
<td valign="top"> </td>
<td valign="top"> </td>
<td valign="top"> </td>
<td valign="top">1</td>
<td valign="top">2</td>
<td valign="top">3</td>
</tr><tr>
<td valign="top">4</td>
<td valign="top">5</td>
<td valign="top">6</td>
<td valign="top">7 <font color="#FF0000">Fellowship leaves Lorien: SR 1419</font></td>
<td valign="top">8</td>
<td valign="top">9</td>
<td valign="top">10</td>
</tr><tr>
<td valign="top">11</td>
<td valign="top">12</td>
<td valign="top">13</td>
<td valign="top">14</td>
<td valign="top">15</td>
<td valign="top">16</td>
<td valign="top">17 <font color="#FF0000">Death of Boromir: SR 1419</font></td>
</tr><tr>
<td valign="top">18</td>
<td valign="top">19</td>
<td valign="top">20 <font color="#FF0000">Mariadoc and Pippin meet Treebeard: SR 1419</font></td>
<td valign="top">21</td>
<td valign="top">22 <font color="#FF0000">Passing of King Elessar: SR 1541</font></td>
<td valign="top">23</td>
<td valign="top">24 <font color="#FF0000">Ents destroy Isengard: SR 1419</font></td>
</tr><tr>
<td valign="top">25</td>
<td valign="top">26 <font color="#FF0000">Aragorn takes the Paths of the Dead: SR 1419</font></td>
<td valign="top">27</td>
<td valign="top">28</td>
<td valign="top"> </td>
<td valign="top"> </td>
<td valign="top"> </td>
</tr>
</table>
When displayed centered, this table looks like:
| |
|
|
|
|
|
|
| Sunday |
Monday |
Tuesday |
Wednesday |
Thursday |
Friday |
Saturday |
| |
|
|
|
1 |
2 |
3 |
| 4 |
5 |
6 |
7 Fellowship leaves Lorien: SR 1419 |
8 |
9 |
10 |
| 11 |
12 |
13 |
14 |
15 |
16 |
17 Death of Boromir: SR 1419 |
| 18 |
19 |
20 Mariadoc and Pippin meet Treebeard: SR 1419 |
21 |
22 Passing of King Elessar: SR 1541 |
23 |
24 Ents destroy Isengard: SR 1419 |
| 25 |
26 Aragorn takes the Paths of the Dead: SR 1419 |
27 |
28 |
|
|
|
We can make the top cells into one wide cell by using the attribute <th colspan=7>, which will also make any text in it bold and centered. This will be the only cell in the first row. We can also use <td colspan=4> to combine the first four blank cells and <td colspan=3 to combine the last three blank ones. We can make our table a little more attractive by forcing line breaks in the text to even up the width of the cells, and insert three successive line breaks in the first cell after "Saturday" to make that row a little taller. We can also add a background for the table.
<html>
<head>
<title>
Lord of the Rings Calendar, February, 2007
</title>
</head>
<body>
<center>
<table border=1 background="http://lindorfer.us/wizard/Graphics/frmarbl.jpg">
<tr><th colspan=7>Lord of the Rings Calendar, February, 2007</th>
</tr><tr>
<th>Sunday</th>
<th>Monday</th>
<th>Tuesday</th>
<th>Wednesday</th>
<th>Thursday</th>
<th>Friday</th>
<th>Saturday</th>
</tr><tr>
<td colspan=4> <br><br><br></td>
<td valign="top">1</td>
<td valign="top">2</td>
<td valign="top">3</td>
</tr><tr>
<td valign="top">4</td>
<td valign="top">5</td>
<td valign="top">6</td>
<td valign="top">7 <font color="#FF0000">Fellowship<br>leaves Lorien:<br>SR 1419</font></td>
<td valign="top">8</td>
<td valign="top">9</td>
<td valign="top">10</td>
</tr><tr>
<td valign="top">11</td>
<td valign="top">12</td>
<td valign="top">13</td>
<td valign="top">14</td>
<td valign="top">15</td>
<td valign="top">16</td>
<td valign="top">17 <font color="#FF0000">Death of<br>Boromir:<br>SR 1419</font></td>
</tr><tr>
<td valign="top">18</td>
<td valign="top">19</td>
<td valign="top">20 <font color="#FF0000">Mariadoc<br>and Pippin<br>meet Treebeard:<br>SR 1419</font></td>
<td valign="top">21</td>
<td valign="top">22 <font color="#FF0000">Passing of<br>King Elessar:<br>SR 1541</font></td>
<td valign="top">23</td>
<td valign="top">24 <font color="#FF0000">Ents destroy<br>Isengard:<br>SR 1419</font></td>
</tr><tr>
<td valign="top">25</td>
<td valign="top">26 <font color="#FF0000">Aragorn<br>takes the Paths<br>of the Dead:<br>SR 1419</font></td>
<td valign="top">27</td>
<td valign="top">28</td>
<td colspan=3> </td>
</tr>
</table>
</center>
</body>
</html>
|
Our table now looks like this:
Another way of making tables, which I think is easier, is to compose the table with all the data in it in Word or some other word processing program that makes tables. This gives you the opportunity to see what the table is going to look like when it's finished. Then use the TABLE TO TEXT command (or whatever it's called in your program) to change the table to text, with the columns delineated by tabs. This will produce a string of text with paragraph marks (¶) at the end of each row and tabs between the columns. You can adjust the tab stops at the top of the page to keep the columns in line.
Next, REPLACE ALL tab marks with the string </td><td> and then REPLACE ALL the paragraph marks (¶) with the string </td></tr>¶<tr><td>. This will give you a HTML table that has one too many <tr><td> strings at the end, and one two few at the beginning. Replace the <tr><td> string at the end with </table> and add <table>¶<tr><td> at the beginning, and SHAZAAM!, you've got your table. Cut it and paste it into your TEXT HTML document. Then do any further editing there.
Of course, any other way that makes it easy for you to keep all those tags straight is OK, too. Different strokes for different folks!
A Clever Example of a Table Used with Images and Links
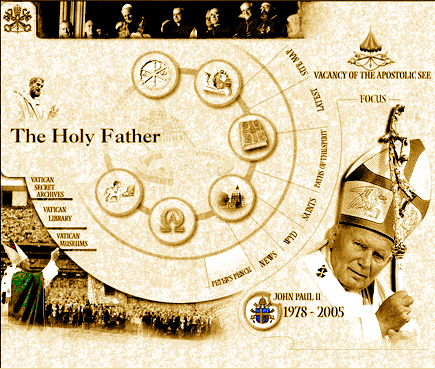
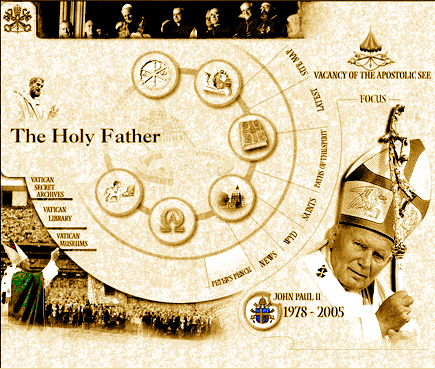
 The Vatican website shows an interesting use of a table to break up a large image into smaller images that can be identified and used individually as links to files. Each small image used as a link looks like part of the overall image, but it is a completely separate image that links to a completely separate file. The viewer can choose which file he wants to open by selecting the picture or text on the overall image that references it. In addition, the page that displays the overall image contains a small program that changes each little individual image when the mouse cursor points to it, so the viewer knows what he has selected. The overall image is shown reduced at the right, as it appears to the viewer when he links to the English Vatican website. There are also German, Spanish, French, Italian and Portugese sites that are similar.
The Vatican website shows an interesting use of a table to break up a large image into smaller images that can be identified and used individually as links to files. Each small image used as a link looks like part of the overall image, but it is a completely separate image that links to a completely separate file. The viewer can choose which file he wants to open by selecting the picture or text on the overall image that references it. In addition, the page that displays the overall image contains a small program that changes each little individual image when the mouse cursor points to it, so the viewer knows what he has selected. The overall image is shown reduced at the right, as it appears to the viewer when he links to the English Vatican website. There are also German, Spanish, French, Italian and Portugese sites that are similar.
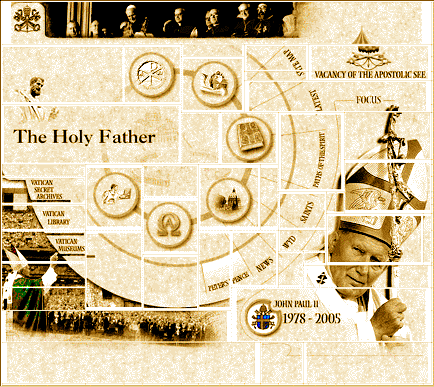
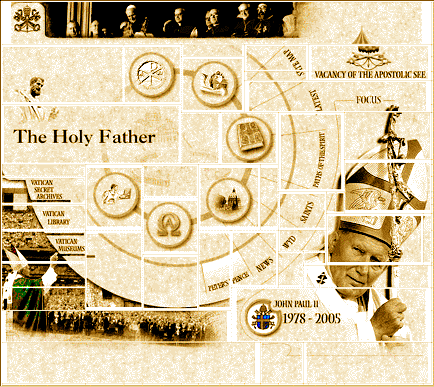
The big image of the English version, broken into cells, is shown below, with the
modified source code, which does not include the program for changing the images or any of the links to the images or their references.. By the time you read this, the Vatican websites may have changed because of the election of a new pope, but the new page is probably pretty much like the old one. Check it out. You can look at the image and then view the source code to see how it is constructed and how the links work.
 This is the source code for this table, with the table row and end table row tags, and table data and end table data tags, emphasized for clarity.
This is the source code for this table, with the table row and end table row tags, and table data and end table data tags, emphasized for clarity.
<table border="1">
<tr><td align="center" colspan="17">image</td><td align="center">image</td></tr>
<tr><td align="center" colspan="2" rowspan="4">image</td><td align="center" colspan="2" rowspan="4">image</td><td align="center" colspan="4">image</td><td align="center" colspan="4" rowspan="2">image</td><td align="center" colspan="5" rowspan="3">image</td><td align="center">image</td></tr>
<tr><td align="center" colspan="4" rowspan="4">image</td><td align="center">image</td></tr>
<tr><td align="center" colspan="4">image</td><td align="center">image</td></tr>
<tr><td align="center" colspan="9" rowspan="2">image</td><td align="center">image</td></tr>
<tr><td align="center" colspan="4" rowspan="3">image</td><td align="center">image</td></tr>
<tr><td align="center" colspan="2" rowspan="2">image</td><td align="center" colspan="4" rowspan="2">image</td><td align="center" colspan="5" rowspan="4">image</td><td align="center" colspan="2">image</td><td align="center">image</td></tr>
<tr><td align="center" colspan="2" rowspan="6">image</td><td align="center">image</td></tr>
<tr><td align="center">image</td><td align="center" colspan="2" rowspan="6">image</td><td align="center" colspan="2" rowspan="3">image</td><td align="center" colspan="4" rowspan="6">image</td><td align="center" rowspan="6">image</td><td align="center">image</td></tr>
<tr><td align="center" rowspan="3">image</td><td align="center">image</td></tr>
<tr><td align="center" colspan="3" rowspan="4">image</td><td align="center" rowspan="3">image</td><td align="center" rowspan="3">image</td><td align="center">image</td></tr>
<tr><td align="center" colspan="2" rowspan="5">image</td><td align="center">image</td></tr>
<tr><td align="center" rowspan="2">image</td><td align="center">image</td></tr>
<tr><td align="center" colspan="3" rowspan="5">image</td><td align="center" rowspan="5">image</td><td align="center">image</td></tr>
<tr><td align="center" rowspan="3">image</td><td align="center" colspan="2" rowspan="6">image</td><td align="center" colspan="2" rowspan="6">image</td><td align="center" colspan="3" rowspan="5">image</td><td align="center" colspan="3">image</td><td align="center">image</td></tr>
<tr><td align="center" rowspan="4">image</td><td align="center" colspan="2" rowspan="3">image</td><td align="center">image</td></tr>
<tr><td align="center" colspan="2" rowspan="4">image</td><td align="center">image</td></tr>
<tr><td align="center" rowspan="2">image</td><td align="center">image</td></tr>
<tr><td align="center" colspan="6">image</td><td align="center">image</td></tr>
<tr><td align="center">image</td><td align="center" colspan="10" rowspan="2">image</td><td align="center">image</td></tr>
<tr><td align="center" colspan="7">image</td><td align="center">image</td></tr>
<tr><td align="center" colspan="9">image</td><td align="center" colspan="2">image</td><td align="center" colspan="6">image</td><td align="center">image</td></tr>
<tr><td align="center">image</td><td align="center">image</td><td align="center">image</td><td align="center">image</td><td align="center">image</td><td align="center">image</td><td align="center">image</td><td align="center">image</td><td align="center">image</td><td align="center">image</td><td align="center">image</td><td align="center">image</td><td align="center">image</td><td align="center">image</td><td align="center">image</td><td align="center">image</td><td align="center">image</td><td align="center">image</td></tr>
</table>
The images shown in black in the table are real images referenced by <img src="address of image"> tags. Some of them are also links, so they are associated with the link anchors <a href="address of file linked to"> and </a>. Unfortunately, just using the anchors with an image as a link would put a rectangular border around each such image, which would mess up the overall effect. The actual web page on the Vatican server includes a JavaScript program that allows the images to be used as links without the border, and also changes them to a different (selected) image when the viewer mouses over them. The images in the single row and column cells at the right edge and the bottom of the original, shown in red here, are only one pixel wide and high, respectively, in the actual web page. They don't really show up in the image that the viewer sees. I suspect the developer put them there to help him keep track of the colspan and rowspan attributes of each cell while he was figuring out how to slice up the big image. This is not something you would do while eating your lunch.
This is the formatted table generated by the foregoing source code:
| image | image |
| image | image | image | image | image | image |
| image | image |
| image | image |
| image | image |
| image | image |
| image | image | image | image | image |
| image | image |
| image | image | image | image | image | image |
| image | image |
| image | image | image | image |
| image | image |
| image | image |
| image | image | image |
| image | image | image | image | image | image |
| image | image | image |
| image | image |
| image | image |
| image | image |
| image | image | image |
| image | image |
| image | image | image | image |
| image | image | image | image | image | image | image | image | image | image | image | image | image | image | image | image | image | image |
Another Clever Example of a Table
One interesting use of a table is to make a border around a graphic, like a picture frame. Consider the following piece of HTML code:
| HTML code | Explanation |
|---|
| <center> | This tag centers what is to be shown in the display window. |
| <table border=10> | This specifies a table with a border of 10 (quite fat). The width and height are not specified. |
| <tr><td> | This introduces the first cell in the first row. There is only one cell in the entire table. |
<img src="http://
lindorfer.us
wizard/Graphics/MeL.jpg" | This is the URL of the image, MeL.jpg, we will put in the cell. The image is reproduced in its original size. |
| alt="Me"> | The alternative text is "Me." The image will have a border on each side that is 10 pixels wide, for a total of 20 pixels that are added to the image width to determine the width of the table. |
| </td></tr> | These are the closing tags for the cell and for the row. |
| </table> | This is the closing tag for the table, |
| </center> | And this is the closing tag for the center command. |
| |
And this is what will be displayed: |
In Fifth Grade HTML we will talk a little bit about document sophistication and show an example of the use of all we've learned.
John Lindorfer
|
 The Vatican website shows an interesting use of a table to break up a large image into smaller images that can be identified and used individually as links to files. Each small image used as a link looks like part of the overall image, but it is a completely separate image that links to a completely separate file. The viewer can choose which file he wants to open by selecting the picture or text on the overall image that references it. In addition, the page that displays the overall image contains a small program that changes each little individual image when the mouse cursor points to it, so the viewer knows what he has selected. The overall image is shown reduced at the right, as it appears to the viewer when he links to the English Vatican website. There are also German, Spanish, French, Italian and Portugese sites that are similar.
The Vatican website shows an interesting use of a table to break up a large image into smaller images that can be identified and used individually as links to files. Each small image used as a link looks like part of the overall image, but it is a completely separate image that links to a completely separate file. The viewer can choose which file he wants to open by selecting the picture or text on the overall image that references it. In addition, the page that displays the overall image contains a small program that changes each little individual image when the mouse cursor points to it, so the viewer knows what he has selected. The overall image is shown reduced at the right, as it appears to the viewer when he links to the English Vatican website. There are also German, Spanish, French, Italian and Portugese sites that are similar.
 This is the source code for this table, with the table row and end table row tags, and table data and end table data tags, emphasized for clarity.
This is the source code for this table, with the table row and end table row tags, and table data and end table data tags, emphasized for clarity.
